Following up on the new tools and techniques I’ve picked up recently while putting my portfolio and blog live such as moving my hosting to Linode VPS and exploring alternative CMS systems, I’d like to introduce Symphony CMS.

Symphony CMS, as the name suggests, is an XLST powered open-source content management system that goes beyond allowing you to create and manage websites, but complete web applications.
You could create a simple blog such as this to a bustling community website. You could even use it to power the data of an iOS app, or Flash website (if you’re that way inclined).
As you might have guessed, this website is built upon Symphony, however this is a relatively basic implementation of what it is capable of.
You can see more examples on the showcase, but I’d hastily remind you that you’re only limited by your own skills (design and coding) when it comes to developing with Symphony.
What is Symphony CMS?
Symphony is a CMS much like WordPress and ExpressionEngine, but it wouldn’t be foolish to see similarities to frameworks such as Ruby on Rails and CakePHP.
There’s not many projects I could think of that Symphony wouldn’t be suitable for.
Symphony is open-source

Symphony is open-source. It is freely available for you to download, and anything you build is entirely yours to distribute, sell or hide away as you see fit.
You could create a ‘white label’ CMS for your agency built upon Symphony, tailored to your exact needs ready to use on client websites.
Lightweight
Being open-source also means that there is a large community drive in improving the software from core fixes and updates, to extending the software through Symphony extensions.
If it’s not essential, it’s an extension. This keeps the system small, lean, and precise. Swiss Army knives are nice, but a surgeon wouldn’t operate with one. With Symphony, you craft exactly the tool you need.
‘Out of the box’ Symphony comes with just some basic features. The Symphony team take the view of ‘if it’s not essential, it’s an extension’. This is a real strength in my opinion, and is something thats been driving me away from WordPress.
This means that if you need a WYSIWYG Editor, its an extension. If you prefer to use Markdown, thats an extension too. Neither? Don’t install any, keeping your website as agile as possible and not burdened by features you don’t need.
XSLT and XML driven
Symphony driven websites are built upon XLST and XML, an open-standard templating language developed by the W3C that includes everything you need such as conditionals, parameters and functions.
XSLT (Extensible Stylesheet Language Transformations) is a declarative, XML-based language used for the transformation of XML documents.
This is great news as you needn’t learn even more custom template tags from a new CMS, instead you learn a transferrable skill in XSLT.
Using XSLT you can output your XML content to any format you wish, be it standard (x)HTML, HTML5, RSS/Atom feeds to PDF documents and SVG spreadsheets. Symphony is capable of driving the content behind near limitless types of formats and applications.
There’s a wealth of information regarding XSLT, but I’d recommend Symphony’s Tutorials or Stephen Bau’s DesignProjectX
Symphony CMS Features
No assumptions
Symphony is built on ‘Open Architecture‘ and doesn’t dictate what kind of content it’ll manage.
Symphony doesn’t tell you what kind of content to manage, or how. It doesn’t lock you into a rigid structure or dictate some silly URL schema. It just gives you the tools and stays out of your way. Trust us, you’ll like it.
Symphony is not ‘page based’ like a lot of CMS’s you may be used to. It makes no assumptions about your content. It doesn’t insist on there being a title, nor does it expect to it to have it’s own ‘page’ or even appear on the ‘front’ of your website at all.

You’re free to model your content, building one input at a time, allowing you incredible control over your project. As Symphony says ‘create what you need, and only what you need.
Custom Fields
There are no custom fields when every field is custom.
Symphony provides some basic fields for you to work with:
- Author
- Checkbox
- Date
- File upload
- Select Box
- Select Box Link
- Tag List
- Textarea
- Text Input
Don’t see what you need? There’s probably an extension for that.
With planning and experimentation, you can build bespoke content models with appropriate selection of field types to create a ‘sections’ such as ‘Blog Post’, ‘Recipe’, ‘Employee’, ‘Product’ etc.
Tailored Admin
Just as you tailor your content model through Sections and Field Types, you’re also able to tailor your admin interface, grouping sections such as ‘Post’ and ‘Categories’ into a ‘Navigation Group‘ of ‘Blog’.
In addition you can pick and choose what sections are actually visible to your authors. For example you may have a Section of ‘Threads’ and ‘Posts’ for a forum, but wish to hide this from your authors as all forum moderation is done in the ‘front-end’.
Symphony’s settings, Sections, Data Sources, Pages, Utilities and Events are all managed through the ‘Blueprint‘ menu in the Symphony Admin. This menu is only shown to authors with the permission of ‘Administrator’ so you can have peace of mind that an adventurous client won’t dismantle their website’s vitals.
Extensions
Extensions work a little like WordPress plugins in that they ‘extend’ the core functionality. Extensions can take many forms such as additional field types, enhancements to the admin panel, XML sitemap integration and more.

Unlike WordPress plugins however they often solve a problem rather than add a feature. For instance, they would enable a way to embed <object>s into your content rather than target YouTube videos specifically.
This allows you retain fine control over your project’s development rather than relying on an extension developer. It’s left to you exactly how a new feature is implemented.
Aggregate XML
As Symphony uses XSLT, and XSLT uses XML, you’re able to aggregate feeds and content from other sources with ease.
A classic example of this would be displaying your latest Tweets from an XML response.
You could tie this external XML to a data source in Symphony, and output it in just the same way you would any of your content. No plugins or mess required.
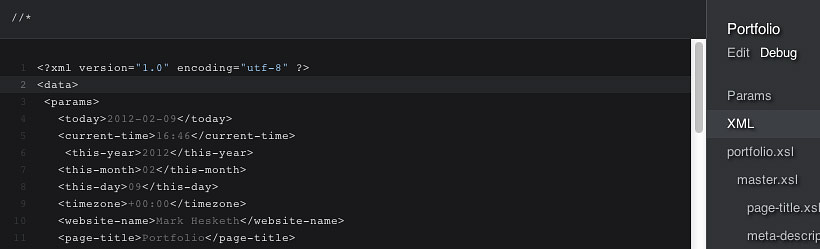
Debugging console
Symphony comes with a useful debugging utility available by adding ?debug to the end of your ‘front-end’ URL.

Using this screen you’re able to see exactly what XML is being output to your pages based on your custom set of rules (date, URL parameters etc).
You can also see other useful information such as performance, allowing you to fine-tune your datasources and make sure they’re not firing needlessly and wasting resources.
Markdown
Not necessarily a feature of Symphony, but by default your textarea fields can format content using Markdown. I’ve found this feature useful combined with Mou (OSX), MarkdownPad (Win) and Writing Kit (iPad).
I’m able to write freely without worrying about misplaced and invalid HTML markup such as rogue spans and open tags.
Using Symphony CMS
The Symphony CMS Tutorials are a great starting point to get up and running. Once completed, you can use the Concepts and API sections as a regular reference point while developing.
Stephen Bau’s Symphony-related XSLT tutorials have also been incredibly useful.
Symphony’s Community
As you’re working with open software there are many people around if you get stuck. The community forums are relatively small compared to say WordPress, but the members are very active, helpful and skilled.

GitHub Development
If you’re a GitHub user you’ll be happy to know that Symphony is actively developed on a GitHub repository, while community extensions being encouraged to be developed as submodules.
This means you can very quickly ‘fork’ your own copy of the software and begin developing your latest project.
You can also then merge your local repositary, automatically staying up to date with all developments and ensuring you’re running the latest version.
Not into GitHub? You can download the zip package.
A marathon, not a sprint
As I mentioned, this website is running Symphony. It’s a simple blog / portfolio with an about me page.
I could have created this website quite comfortably with WordPress, and probably much quicker due to my familiarity with WordPress and the nature of this website’s content.
However, I’m glad I didn’t. Besides the fact that this has been a great learning exercise, if I’d decided to resist change and use WordPress I would have had to make a number of compromises.
The markup for this website site is all my own doing, good or bad, its mine. I’ve been able to tailor it exactly to my needs. I haven’t had to remove unneeded features as they were never there to begin with, everything has been built from the ground up with a purpose.
I’ve been able to build myself a platform, something truly customised, with the ability to expand on it in the future. If I decide I want a custom ‘client login’ section to my portfolio, handled by the same CMS as my blog, I can do that quite easily.
Try Symphony CMS
You should give it a go. Visit the official Symphony CMS website for much more (better written) information.
If you try it, let me know how it goes. If you get stuck, take a look at the Symphony CMS forums as I’ve yet to have a problem that they haven’t covered and solved.
 Mark Hesketh
Mark Hesketh